What are Google’s Core Web Vitals?
The Core Web Vitals (CWV) are a subset of Google’s Web Vitals initiative, a set metrics for measuring website performance. Currently there are three performance metrics, as listed below. We can test our website’s performance using Google’s Pagespeed Insights online tool to see results for LCP, FID, and CLS.
| Metric | Measures | Good Score | |
| Largest Contentful Paint | LCP | Loading Speed | 2.5s or less |
| First Input Delay | FID | Interactivity | 100ms or less |
| Cumulative Layout Shift | CLS | Visual Stability | 0.1 or less |
If having a top position in Google’s listings is important to you, a good organic ranking is important for most websites, then getting your website to pass the Core Web Vitals Assessment should be part of your Search Engine Optimisation (SEO) strategy. That means your website LCP loading time should be 2.5 seconds or less, and also achieve a good score for FID and CLS metrics.
Google’s Pagespeed Insights tool measures the LCP, FID, and CLS metrics for Desktop and Mobile devices, and given that Google is focusing on ‘mobile-first’ indexing, the Mobile metrics are likely to be the most important. However achieving a good score for loading speed on mobiles can be a lot harder than for desktop devices!
Is a 2.5 seconds load time on mobile fast enough in 2022? Well 2.5s or less maybe enough to avoid a Google page speed penalty, and Martin Splitt (from Google Search Central) has stated that “speed may not be the most important factor” for achieving a good ranking position – ‘content is king’. So there’s a minimum load speed recommendation to avoid a Google ranking penalty, but quality content, authoritative back-links, and other factors maybe more important to achieve best Google rankings.
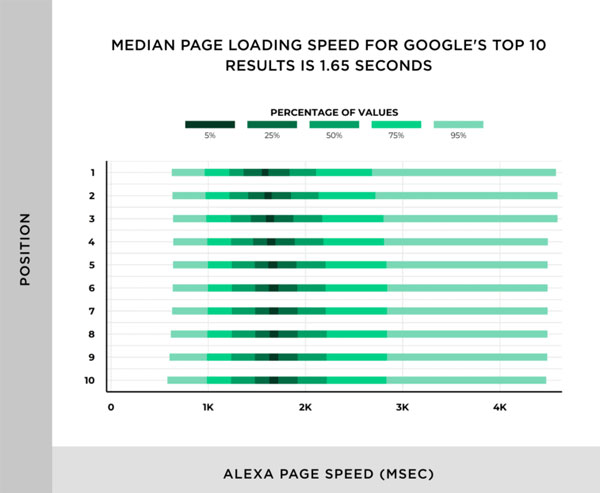
However is an LCP of 2.5s really fast enough to achieve a page one ranking in Google? SEO Guru Brian Dean at Backlinko analysed 11.8 million Google search results in 2020 and they found “no correlation with page loading speed and first page Google rankings”. But they also noted that the average page loading speed for a first page result was 1.65 seconds, which is substantially faster than the 2.5 seconds for a ‘Good Score’.

That got me thinking, are there any others metrics or data to consider with regards page loading speed, what about abandonment or bounce rate?
How does website loading speed affect bounce rate?
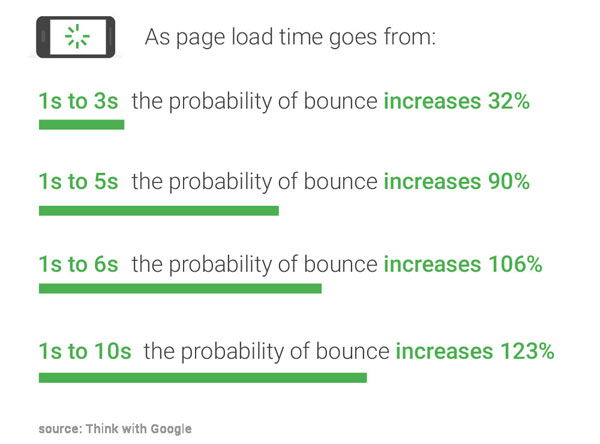
Google published an infographic of page load times showing probability of bounce rates taken from 2016 data. Then in 2017 a ‘Think with Google’ article said that “53% of visits are abandoned if a mobile site takes longer than three seconds to load”.

Also according to a Kissmetrics infographic, 47 percent of consumers expect a page to load in two seconds or less, and Kissmetrics said that 40 percent of consumers will abandon a website that takes more than three seconds to load. These are high bounce rates for websites that load in around 3 seconds, but is there any more recent bounce rate data published for faster loading sites?
The Deloitte/55 study commissioned by Google titled ‘Milliseconds make Millions’ dated 2020 offers more recent analysis. This study found that a 0.1 second improvement of mobile site speed could increase conversion rates on travel websites by up to 10%. The study also says that “for every 100 milliseconds improvement in search page loading time, eBay saw a 0.5% increase in “Add to Cart” count”. So clearly every millisecond counts!

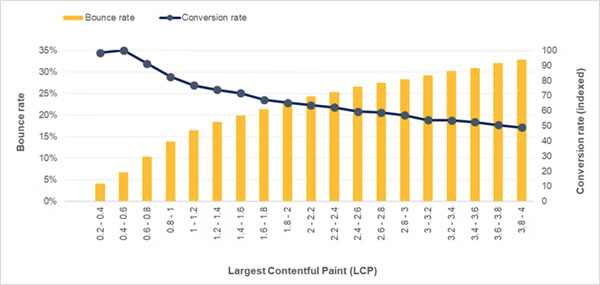
The latest data we’ve found is from a case study by Google on the Renault Group’s website optimization. The study of 10 million visits found a strong correlation between low LCP and favorable bounce rates and conversion rates as indicated in the chart below.

According to the study, Consultant Eja Rakotoarimanana from Fivety-Five said that, in the context of the Renault website “getting LCP under 1 second leads to large increases in conversions and reductions in bounce”.
Conclusion
To avoid a slow load speed ranking penalty from Google, the Core Web Vitals LCP metric needs to be 2.5 seconds or less, and other ranking factors like quality content and authoritative back-links maybe more important for a top Google ranking. However not surprisingly a fast loading website increases customers’ engagement; A strong correlation has been found between reduced page load time, as measured by Largest Contentful Paint (LCP), and reduced bounce rates together with higher conversion rates. So reducing LCP below Google’s ‘good’ score of 2.5 is likely to pay dividends in the form of increased customer engagement and conversions, whether that be form submissions, or purchases.
This WPTurbo page, running on one of our LiteSpeed servers, when analysed in Pagespeed Insights indicates an LCP of around 1.4 seconds for mobiles; this is less than the median page loading speed for Google top 10 results, and that’s without using a CDN. Click the button below to get a FREE performance report for your website.
Hello, I check your new stuff like every week.
Your humoristic style is awesome, keep it up!
Thank you for your encouraging words!